Schnelle und flexible Websites mit WordPress Kadence Blocks
Eine aussagekräftige und leistungsstarke Website ist für Unternehmen unerlässlich. Doch wie gestaltet man eine Seite, die sowohl optisch ansprechend als auch technisch effizient ist? Kadence Blocks bietet eine leistungsstarke Lösung für WordPress, die sowohl für Anfänger als auch für Fortgeschrittene geeignet ist.
Im Gegensatz zu klassischen Pagebuildern wie Elementor oder Divi basiert Kadence Blocks auf dem WordPress Gutenberg Editor und erweitert dessen Möglichkeiten erheblich. Das Ergebnis: eine schnellere Website, die weniger Ressourcen benötigt und dennoch eine beeindruckende Benutzererfahrung bietet.
Das Kadence Theme und die WordPress Kadence Blocks sind für mich unverzichtbare Tools geworden, um professionelle Websites zu gestalten. Ich war anfangs skeptisch, ob Gutenberg mit den klassischen, beliebten Pagebuildern mithalten kann – aber die Kadence hat mich schnell überzeugt.

Zusammenfassung für eilige Leser/innen
Kadence Blocks ist ein leistungsstarkes WordPress-Plugin, das den Gutenberg-Editor mit flexiblen und anpassbaren Blöcken erweitert. Es ermöglicht das Erstellen schneller, responsiver und SEO-optimierter Webseiten – ideal für Anfänger und Profis. Mit der Kombination aus Kadence Blocks und Kadence Theme kannst du ansprechende Designs erstellen, ohne Kompromisse bei der Performance einzugehen.
Überblick: Was sind WordPress Kadence Blocks?
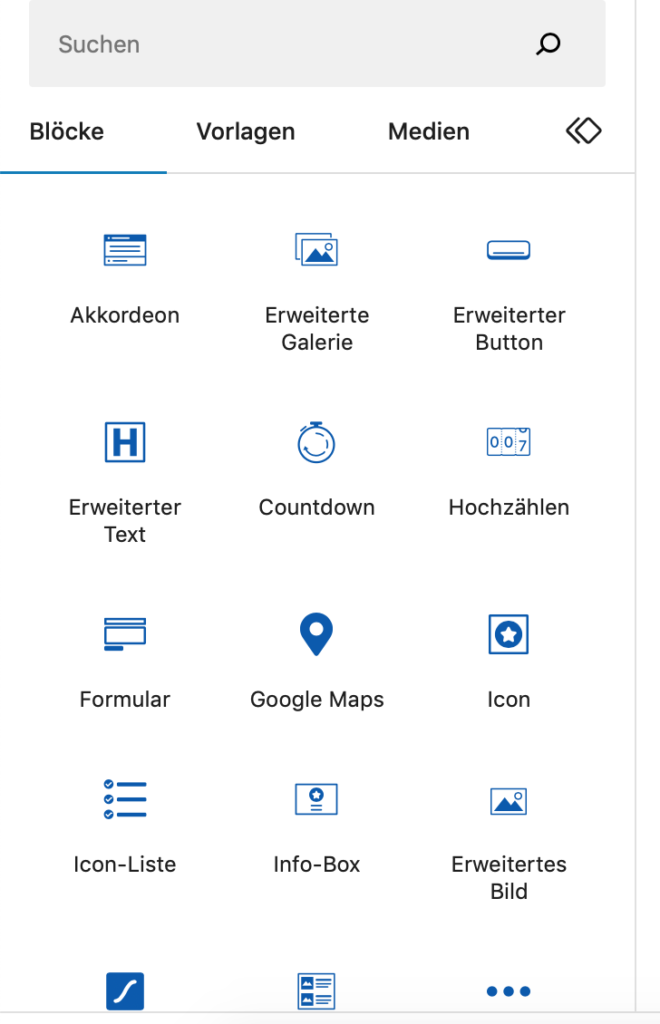
Kadence Blocks ist ein Plugin, das den Gutenberg-Editor mit einer Vielzahl neuer Bausteine erweitert. Mit diesen Blöcken kannst du benutzerdefinierte Layouts erstellen, ohne auf die Einschränkungen des Standard-Editors angewiesen zu sein.
Hauptmerkmale:
- Flexible Gestaltung: Baue deine Seite aus modularen Blöcken wie Infoboxen, Galerien und Call-to-Action-Buttons.
- Drag-and-Drop-Funktion: Ziehe Elemente per Mausbewegung auf die Seite und passe sie direkt an.
- Leistungsoptimierung: Nur die tatsächlich verwendeten Ressourcen werden geladen, was die Ladezeit reduziert.
- Responsive Design: Alle Layouts werden automatisch an verschiedene Bildschirmgrößen angepasst.
Dank dieser Eigenschaften eignet sich Kadence Blocks für eine Vielzahl von Anwendungen: von Blogs über Portfolio-Webseiten bis hin zu E-Commerce-Plattformen.
Praxis-Tipp: Nutze den „Row Layout“-Block, um mehrspaltige Layouts zu erstellen und deine Inhalte optimal zu präsentieren.
Aus meiner Sicht bieten die Kadence Blocks die optimale Balance zwischen detaillierten Anpassungsmöglichkeiten und einer einfachen und übersichtlichen Benutzeroberfläche. Die Blocks sind meiner Meinung nach eine unverzichtbare Erweiterung des Gutenberg Editors.
Sind WordPress Kadence Blocks kostenlos?
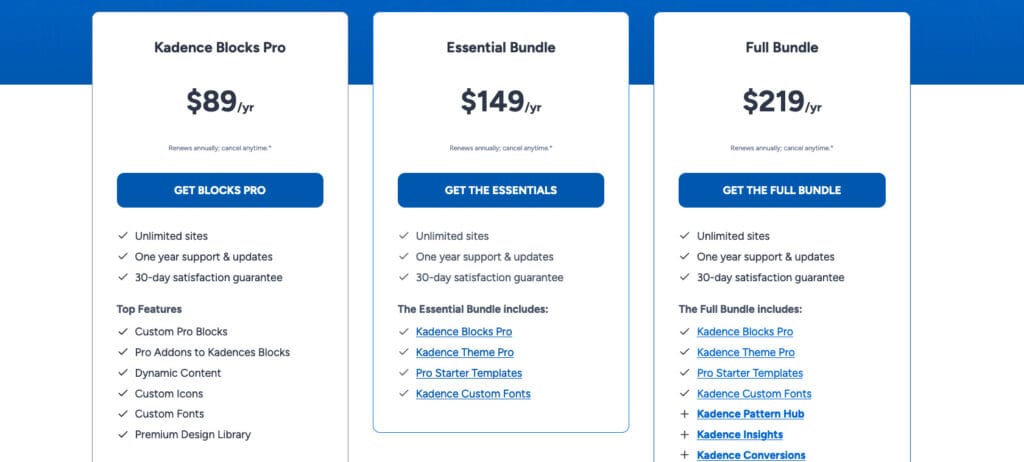
Wie beim Kadence Theme gibt es bei den Kadence Blocks ebenfalls eine kostenlose und eine Pro Version. Die Kombination aus Kadence Theme und Kadence Blocks ermöglicht es, eine optisch ansprechende und technisch einwandfreie Website zu erstellen, ohne dass zusätzliche Tools erforderlich sind. Deshalb gibt es auch attraktive Bundle Preise.

Kostenlose Basisversion von Kadence Blocks und Theme:
- Enthält grundlegende Anpassungsoptionen für Layouts, Schriftarten und Farben.
- Standard-Blocks
- Perfekt für einfache Projekte ohne umfangreiche Funktionen.
Pro-Version:
- Bietet zusätzliche Module wie dynamische Inhalte und erweiterte Designmöglichkeiten.
- Zusätzliche Pro-Blocks
- Preise ab 89 US-Dollar pro Jahr, mit unbegrenzter Nutzung für mehrere Webseiten.
Simple Websites und Blogs können problemlos mit der kostenlosen Version von Kadence Theme und Blocks erstellt werden. Persönlich habe ich zuerst auch mit der kostenlosen Version begonnen, um die Grundlagen zu verstehen. Der Wechsel zur Pro-Version hat sich aber gelohnt, besonders wegen den erweiterten Designoptionen und den vielen Gestaltungsmöglichkeiten, die sich dadurch ergeben.
Ist Kadence ein Website-Builder?
Kadence Blocks unterscheidet sich von klassischen Website-Buildern wie Elementor oder WP Bakery. Es ist kein eigenständiger Pagebuilder, sondern erweitert den Gutenberg-Editor um zahlreiche nützliche Funktionen.
Vorteile im Vergleich zu klassischen Pagebuildern:
- Leichtgewichtige Integration: Keine unnötigen Ressourcenbelastungen, da Gutenberg genutzt wird.
- SEO-freundlich: Schnelle Ladezeiten und sauberer Code verbessern das Ranking.
- Flexibilität: Anpassbare Blöcke ermöglichen kreative Designs, ohne dass Programmierkenntnisse erforderlich sind.
Kadence Blocks kombiniert die Einfachheit eines Block-Editors mit der Funktionalität eines klassischen Pagebuilders – ohne dessen Nachteile.
Leitfaden für Anfänger: Wie startet man mit Kadence Blocks?
Der Einstieg mit Kadence Blocks ist unkompliziert. Beim ersten Mal war ich überrascht, wie leicht sich die Blöcke anpassen lassen und von einer Seite auf die nächste kopiert werden können. Besonders hilfreich fand ich die Möglichkeit, eigene Templates zu speichern – das spart unglaublich viel Zeit bei wiederkehrenden Layouts.
Hier eine Schritt-für-Schritt-Anleitung, wie du deine erste Website erstellst:
Installation und Aktivierung von Kadence Blocks und Kadence Theme
Der erste Schritt ist natürlich die Installation und Aktivierung von Kadence Blocks und Kadence Theme auf deiner WordPress-Website. Gehe dazu einfach zum Plugin-Bereich deiner WordPress-Installation, suche nach „Kadence Blocks“, klicke auf „Installieren“ und „Aktivieren“.
Das Kadence Theme findest du unter diesem Suchbegriff bei den Design-Einstellungen unter Themes. Auch das ist ganz einfach installiert und aktiviert. Sowohl das Theme wie auch die Blocks sind in der Basisversion kostenlos. Ich kann dir eines verraten – nur schon die kostenlose Version hat einiges drauf!
Globale Einstellungen im Customizer
Nach der Aktivierung kannst du die globalen Einstellungen für Kadence Theme im Customizer anpassen. Hier kannst du verschiedene Optionen festlegen, die auf deiner gesamten Website angewendet werden, wie zum Beispiel Schriftarten, Farben und Abstände. Definiere hier alles soweit wie möglich gemäß deinem Branding. Das wird dir viele kleine Anpassungen später bei deinen Einzelseiten ersparen.
Eine neue Seite oder Beitrag erstellen und mit Kadence Blocks gestalten
Nun kannst du eine neue Seite oder einen neuen Beitrag erstellen und mit der Gestaltung beginnen. Die WordPress-Standard Blocks und die Gutenberg Blocks kannst du flexibel mit Kadence Blocks kombinieren. Baue dein Grundgerüst mit Zeilen und Spalten auf, für die du jeweils spezifische Einstellungen vornehmen kannst.
Elemente hinzufügen und anpassen
Nun kommt der kreative Teil! Füge Elemente wie Texte, Bilder, CTA-Buttons und mehr hinzu und gestalte sie nach deinen Wünschen. Mit Kadence Blocks kannst du jedes Element anpassen und genau so gestalten, wie du es möchtest. Heisst also Hintergrundfarben, Schatten, Rahmen, und und und… Die Gefahr besteht tatsächlich, dass du dich in den vielen Gestaltungsmöglichkeiten verlierst. Behalte einfach dein Design-Konzept im Hinterkopf und erstelle als Vorbereitung ein Moodboard, das dir als Design-Orientierung dient.
Vorlagen und eigene Templates nutzen
Kadence Blocks bietet zum einen eine Vielzahl von Vorlagen, die du auf deine Seiten einsetzen kannst. Auf der anderen Seite – und das ist eine meiner Lieblingsfunktionen von Kadence – kannst du auch eigene Elemente, ganze Seiten, Zeilen oder Spalten als Templates speichern und auf anderen Unterseiten deiner Website einsetzen.
Diese wiederkehrenden Elemente können miteinander verknüpft bleiben – das heißt, an einem Ort änderst du was an dem Element und es wird auf alle Stellen und Seiten übertragen, wo das Element auch eingesetzt wird. Oder du “entknüpfst” ein wiederkehrendes Element, wenn du es separat behandeln möchtest. Nutze diese Optionen, um deine Website effizient und einheitlich aufzubauen.

Kadence für Fortgeschrittene: CSS-Anpassungen
Auch für fortgeschrittene Nutzer bietet Kadence Blocks viele Möglichkeiten zur Erweiterung und Individualisierung. So kannst du im Customizer zusätzlichen Code in den Head oder Body Bereich der gesamten Website setzen und allgemeine CSS-Anpassungen machen. Bei den einzelnen Seiten können aber auch seitenspezifische HTML- oder CSS Code-Schnipsel eingefügt werden. Die ultimative Anpassungsfreiheit für eine WordPress-Website.
Performance: Ladezeiten und SEO mit Kadence Blocks
Intelligente Ladefunktion:
Kadence Blocks lädt nur die Ressourcen, die tatsächlich auf einer Seite benötigt werden. D.h. kein zweites User-Interface (wie bei Elementor und Divi) wird geladen. Das reduziert unnötige Datenmengen und Probleme und beschleunigt die Ladezeiten erheblich.
SEO-freundlicher Code:
Der von Kadence Blocks generierte Code ist schlank und sauber, was Suchmaschinen bevorzugen. Durch die Integration von responsivem Design wird sichergestellt, dass deine Inhalte auf allen Geräten optimal dargestellt werden.
Verbesserte Nutzererfahrung:
Eine schnelle Ladezeit reduziert die Absprungrate und sorgt dafür, dass Besucher länger auf deiner Seite bleiben.
Weitere Features für Fortgeschrittene Nutzer
Das Kadence Theme bietet zusätzliche Funktionen, die besonders für fortgeschrittene Anwender nützlich sind:
- Kadence Cloud: Synchronisiere Designvorlagen über mehrere Websites hinweg.
- Individuelle CSS-Anpassungen: Füge benutzerdefinierten Code hinzu, um dein Design noch flexibler zu gestalten.
Mit diesen Tools kannst du nicht nur die Gestaltung vereinfachen, sondern auch die Verwaltung mehrerer Projekte effizienter gestalten.

Fazit: Mit Kadence Blocks zur perfekten WordPress-Website
Wenn du auf der Suche nach einem einfachen und flexiblen Weg bist, deine WordPress-Website individuell zu gestalten, dann solltest du definitiv Kadence Blocks in Betracht ziehen. Diese Erweiterung bietet eine Vielzahl von Funktionen und Vorteilen, die dir dabei helfen können, dein Wunschdesign umzusetzen.
Einer der größten Vorteile von Kadence Blocks ist die einfache Bedienbarkeit. Mit dem intuitiven Drag-and-Drop-Editor kannst du ganz einfach Elemente verschieben und anpassen, ohne dass du Programmierkenntnisse benötigst. Darüber hinaus bietet Kadence Blocks auch eine große Auswahl an vorgefertigten Blöcken und Vorlagen, die dir den Einstieg erleichtern und Zeit sparen können. So kannst du schnell und unkompliziert ansprechende Designs erstellen, die deiner Website einen professionellen Look verleihen.
Insgesamt lässt sich sagen: Mit Kadence Blocks hast du ein mächtiges Werkzeug an der Hand, um deine WordPress-Seite professionell zu gestalten – egal ob Einsteiger oder Profi! Probier es aus – ich bin sicher, dass dich die einfache Bedienbarkeit sowie die Vielfalt der Funktionen begeistern wird.
Kadence Templates
Mit meinen WordPress Kadence Templates ist der Aufbau NOCH EINFACHER und noch effizienter. Schnappe dir eine der Vorlagen, passe dein Branding an und lade deine Inhalte hoch – und schon kannst du deine Website veröffentlichen!