Kadence Child Theme – Website erstellen im Schnelldurchgang, ohne Qualitäts-Abstriche zu machen
Wenn du nach einer Möglichkeit suchst, die Leistung und Anpassungsfähigkeit deiner WordPress-Webseite zu verbessern, dann ist ein Kadence Child Theme eine tolle Lösung. Mit einem Kadence Child Theme kannst du das Aussehen und die Funktionen deiner Webseite individuell anpassen und gleichzeitig die Stabilität und Performance erhalten – das Child Theme basiert nämlich, wie der Name schon sagt, auf dem Kadence Theme. Was es mit Kadence und den Kadence Blocks auf sich hat, erfährst du im separaten Artikel darüber.
In diesem Artikel hier geht es um den Nutzen und die Vorteile eines Kadence Child Theme für deine WordPress Website.

Was ist ein Kadence Child Theme?
Ein Child Theme ist ein eigenständiges Theme, das auf einem bereits vorhandenen WordPress Theme aufbaut. Es erbt alle Funktionen und Stile des Hauptthemes und ermöglicht dir, Änderungen vorzunehmen, ohne dabei den Code des Hauptthemes zu bearbeiten. Das bedeutet, dass du dein Website-Design anpassen kannst, ohne die Gefahr einzugehen, dass deine Änderungen bei einem Theme-Update verloren gehen.
Kadence ist ein beliebtes WordPress-Theme, das für seine Benutzerfreundlichkeit und Performance bekannt ist. Ein Kadence Child Theme erweitert die Möglichkeiten dieses Hauptthemes und ist vor allem dann praktisch, wenn du mit einer Website Vorlage – einem Template – starten möchtest.
Mit einem Kadence Child Theme (das je nachdem auch Kadence Template genannt wird), kannst du das leistungsstarke Kadence Basistheme verwenden und mit einer zu deinem Business passender Website Vorlage in Form eines Child Themes ergänzen. Das beschleunigt deinen Prozess – ohne Abstriche bei der Qualität deiner Website machen zu müssen.
Die Vorteile eines Kadence Child Themes
Folgende Punkte machen ein Kadence Child Theme zu einer beliebten Wahl und absolut lohnenswerten Option für dich und dein Business:
1. Flexibilität und Anpassungsfähigkeit:
Ein Kadence Child Theme ermöglicht es Website-Betreibern, das Aussehen und die Funktionalität ihrer Website einfach anzupassen, ohne das Design des Eltern-Themes zu ändern. Dadurch bleibt das ursprüngliche Theme unberührt, was Updates und Upgrades erleichtert. Mit diesem flexiblen Ansatz können Website-Betreiber ihr Design nach Belieben ändern (übrigens auch via CSS), ohne den Kern ihres Themes zu beeinträchtigen.
2. Erweiterungsfähigkeit:
Ein Kadence Child Theme bietet zahlreiche Möglichkeiten zur Erweiterung der Funktionalität einer Website. Entwickler können problemlos benutzerdefinierte Funktionen und Features hinzufügen, um die Benutzererfahrung zu verbessern. Das Kadence Theme ist nicht von Pagebulidern wie Elementor oder Divi abhängig und funktioniert mit den WordPress eigenen Funktionen, d.h. mit dem Gutenberg Block Builder, der in den letzten Jahren gewaltige Upgrades erhalten hat. Somit ist eine WordPress Website basierend auf dem Kadence Theme flexibel erweiterbar durch eine Vielzahl an qualitativen Plugins.
Für welche Arten von Websites ist ein Kadence Child Theme geeignet?
Ein Kadence Child Theme ist für verschiedene Arten von Websites geeignet, darunter:
1. Unternehmenswebsites: Ein Kadence Child Theme bietet eine gute Grundlage für Unternehmenswebsites, da es eine klare und professionelle Benutzeroberfläche bietet.
2. Online-Shops: Kadence Child Themes lassen sich gut an E-Commerce-Plattformen wie WooCommerce anpassen und ermöglichen die Gestaltung attraktiver Produktseiten und Checkouts.
3. Portfolio-Websites: Künstler, Designer und Fotografen können ein Kadence Child Theme verwenden, um ihre Werke auf ansprechende Weise zu präsentieren.
4. Blogging-Websites: Kadence Child Themes bieten verschiedene Layout-Optionen für Blog-Beiträge, sodass Blogger Inhalte in einem ansprechenden Format präsentieren können.
5. Agentur-Websites: Mit einem Kadence Child Theme können Agenturen ihre Dienstleistungen und Projekte auf elegante Weise präsentieren und potenzielle Kunden ansprechen.
6. Personal Brand-Websites: Kadence Child Themes lassen sich durch die vielfältigen Möglichkeiten und Erweiterungen durch Plugins gut für Websites von Personal Brands verwenden.
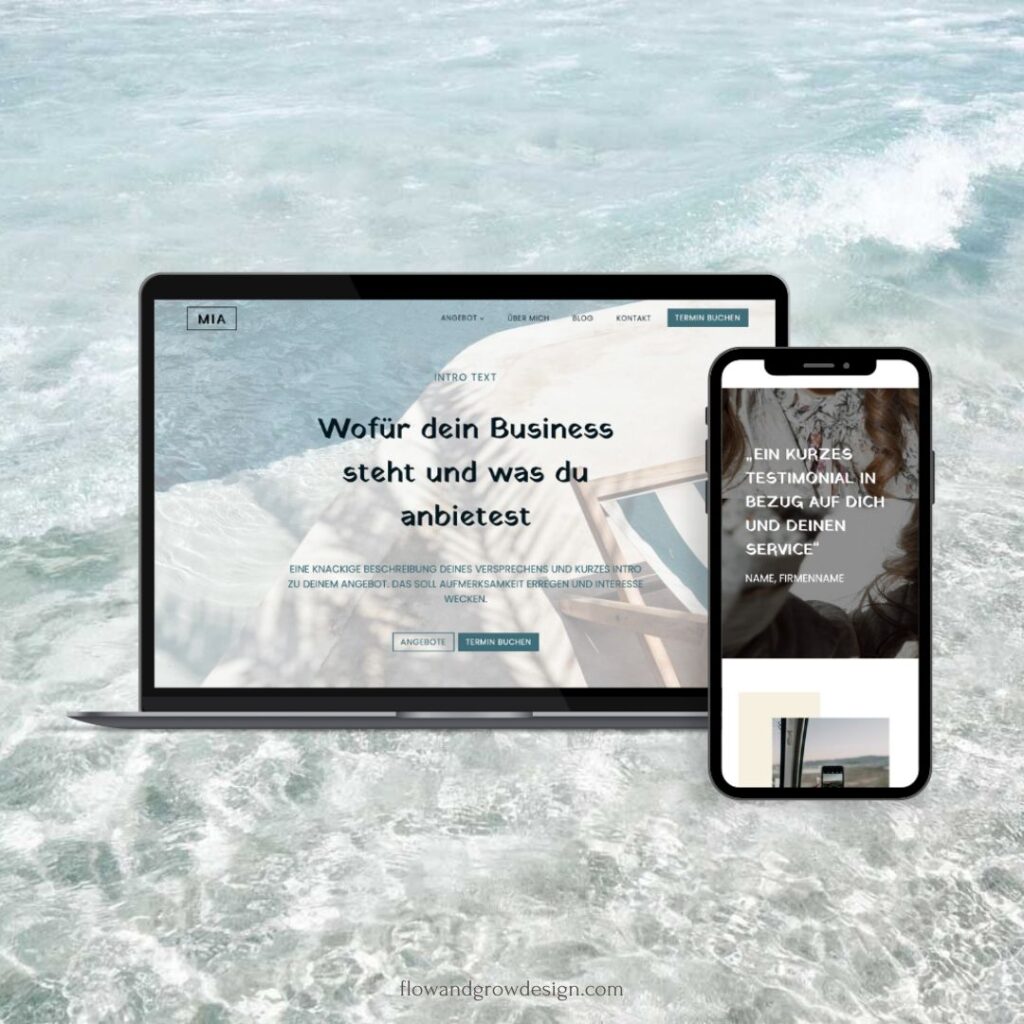
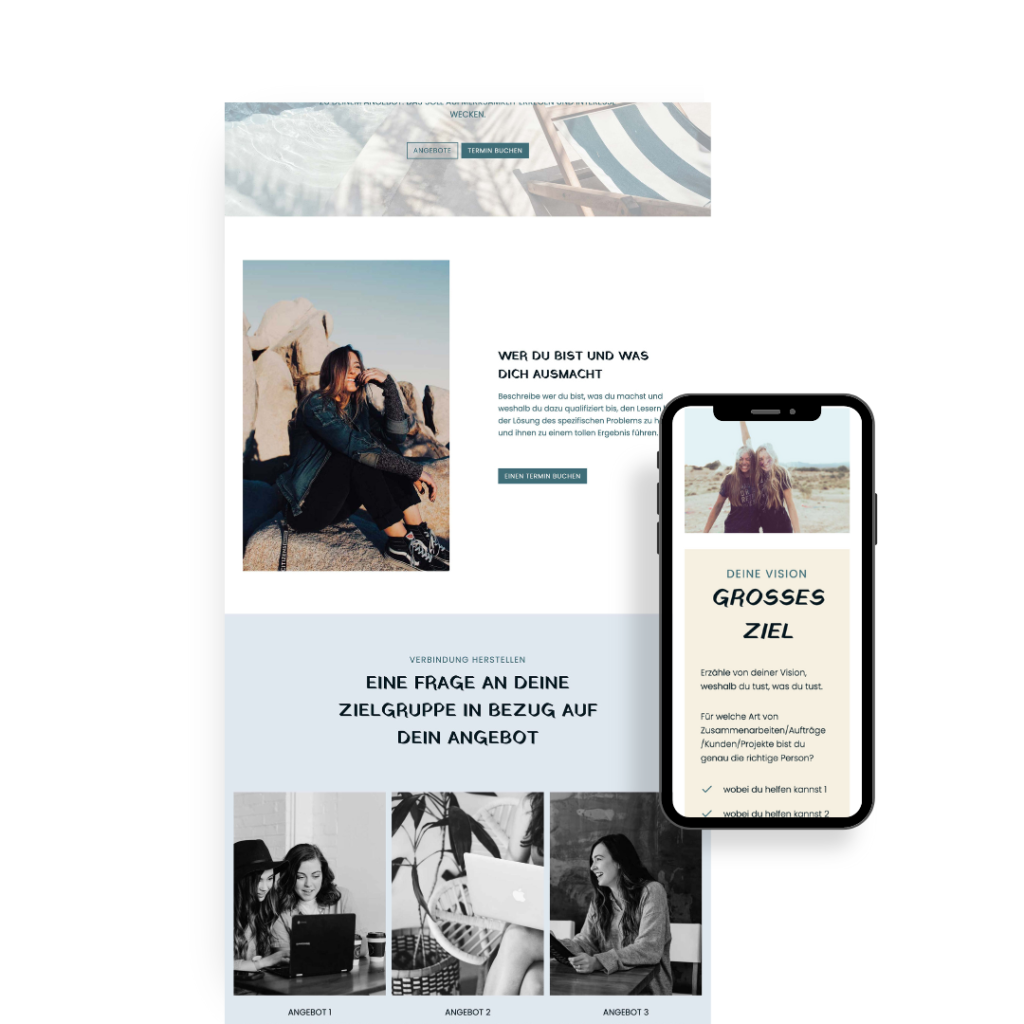
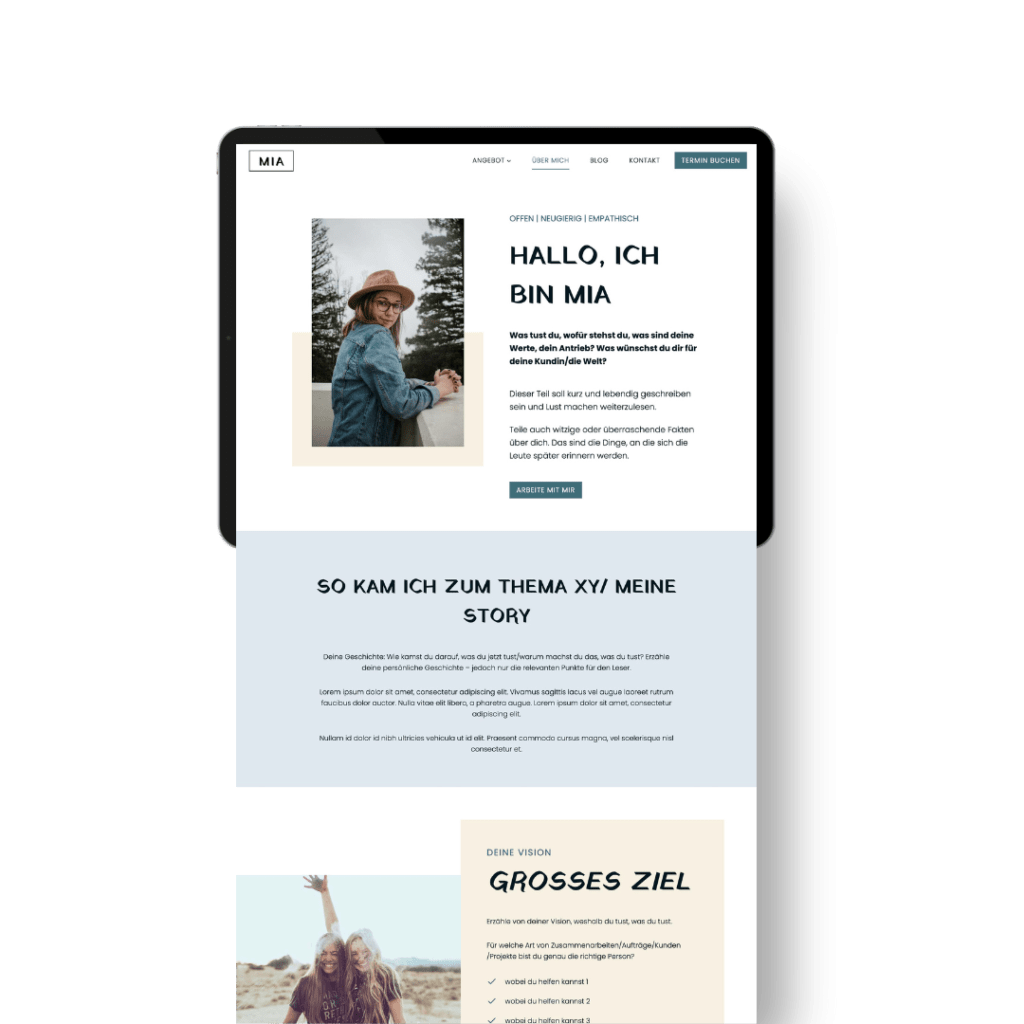
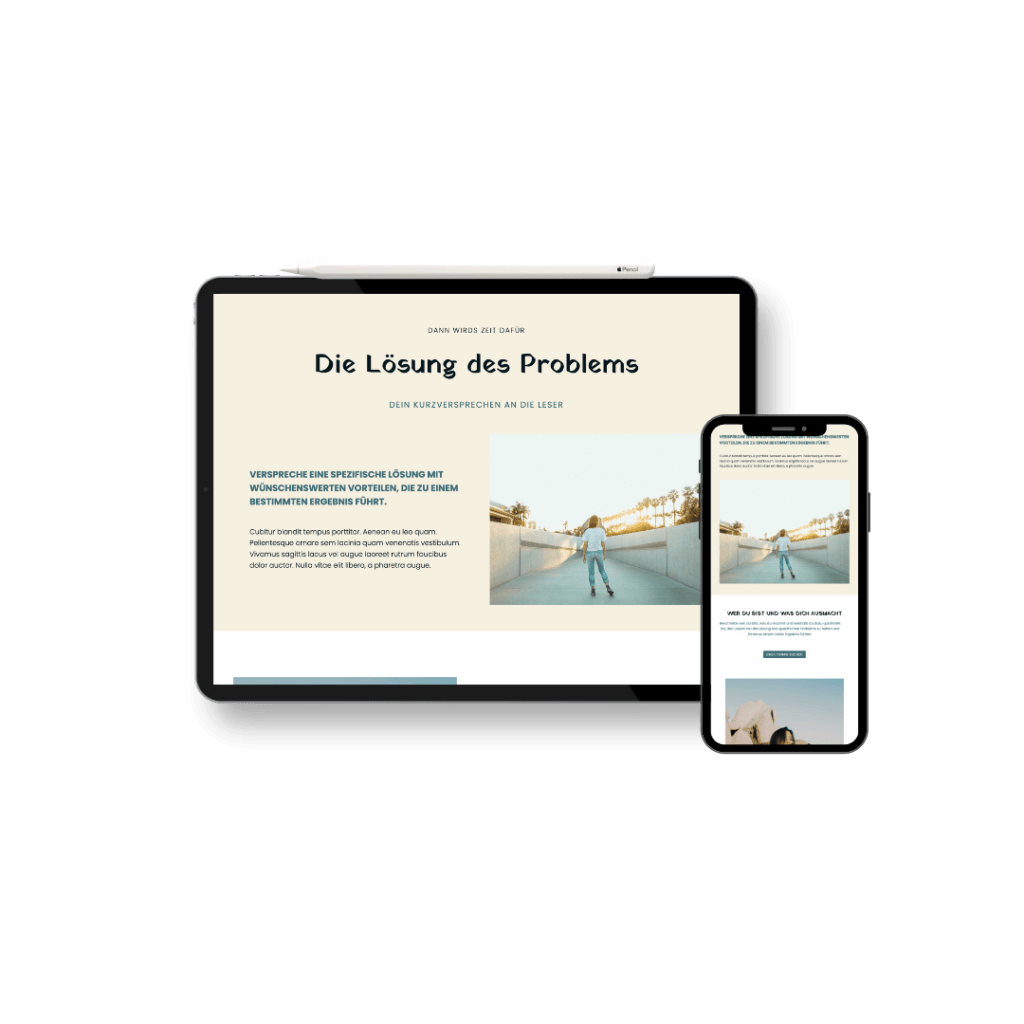
Wie sieht eine Website mit einem Kadence Child Theme aus?
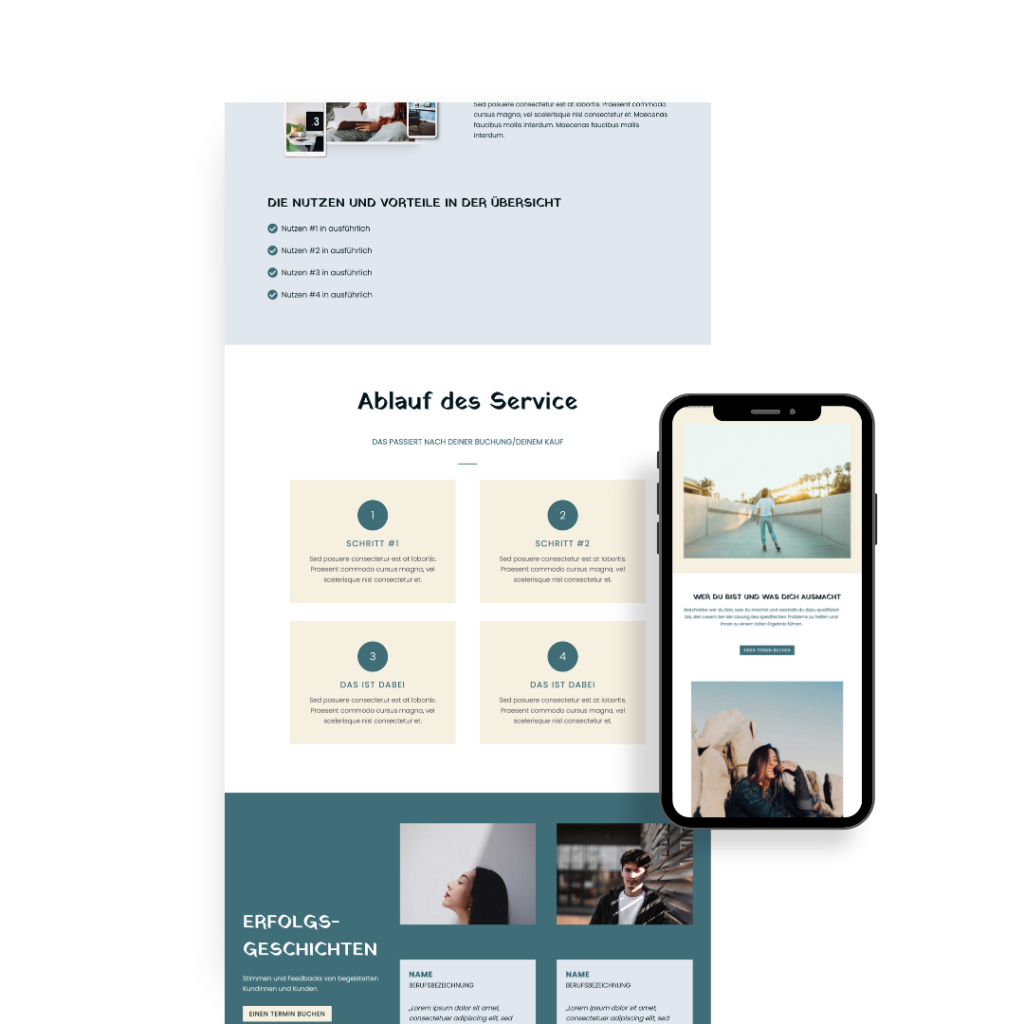
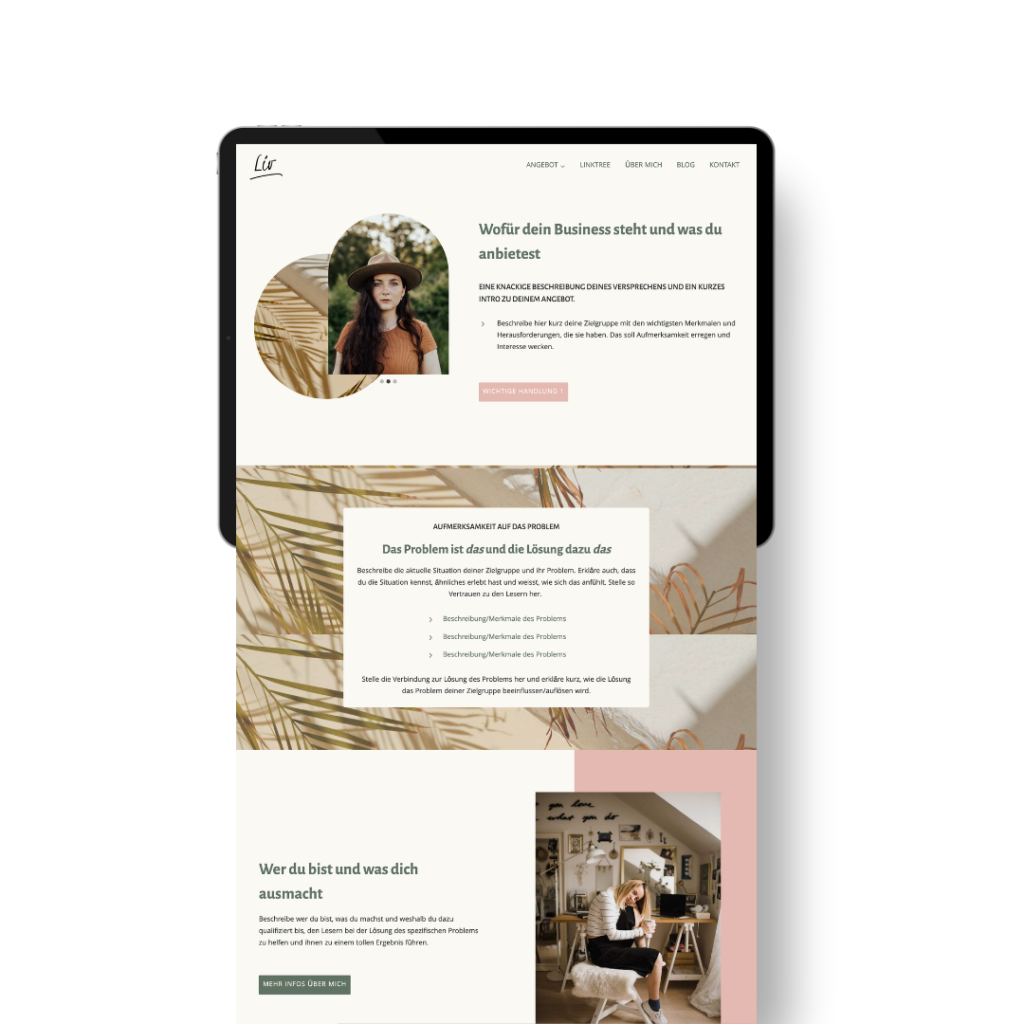
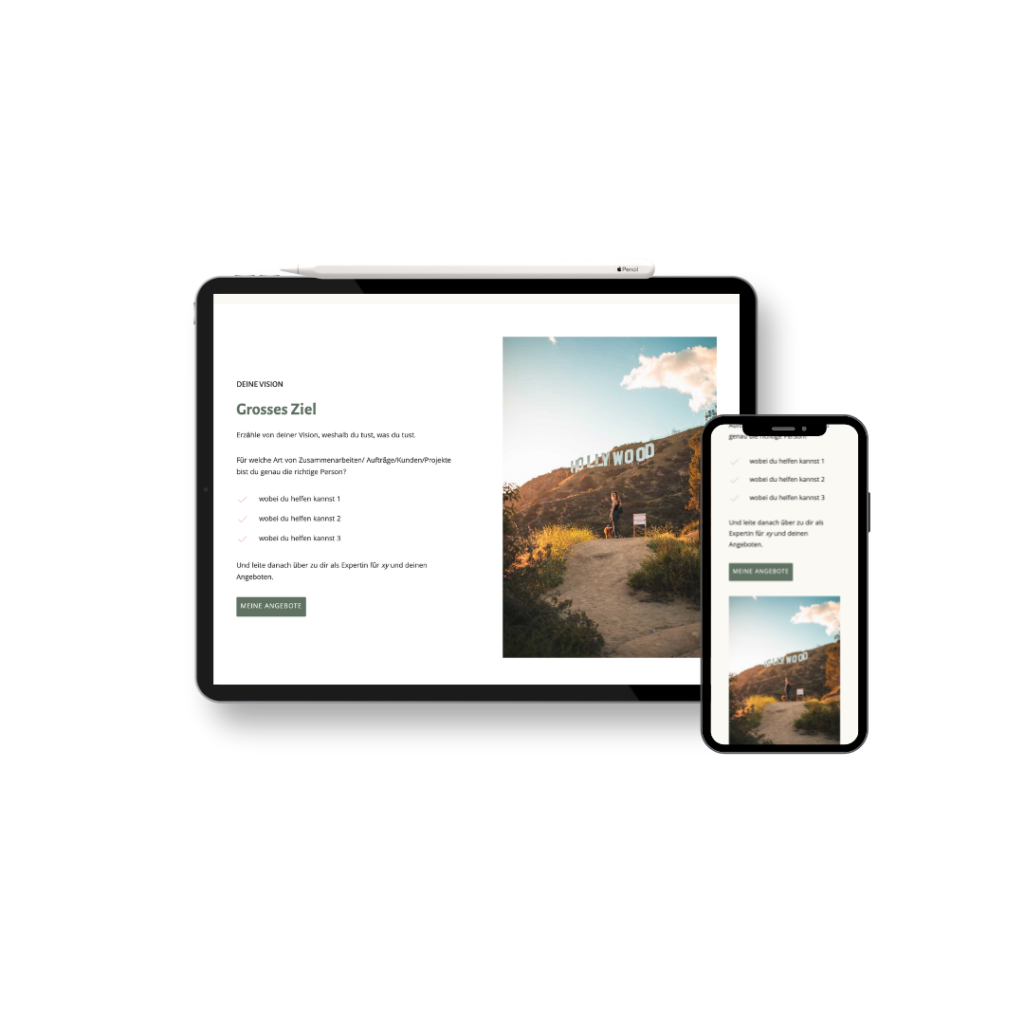
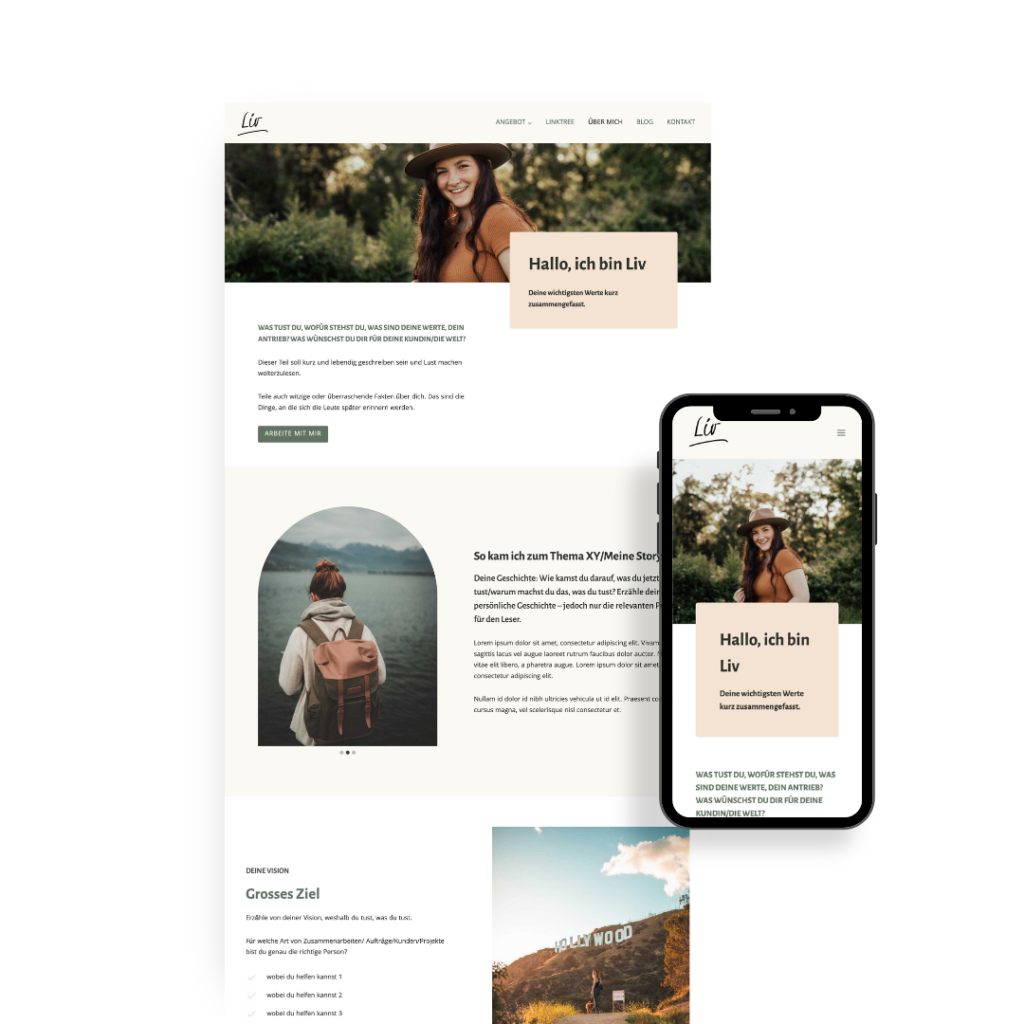
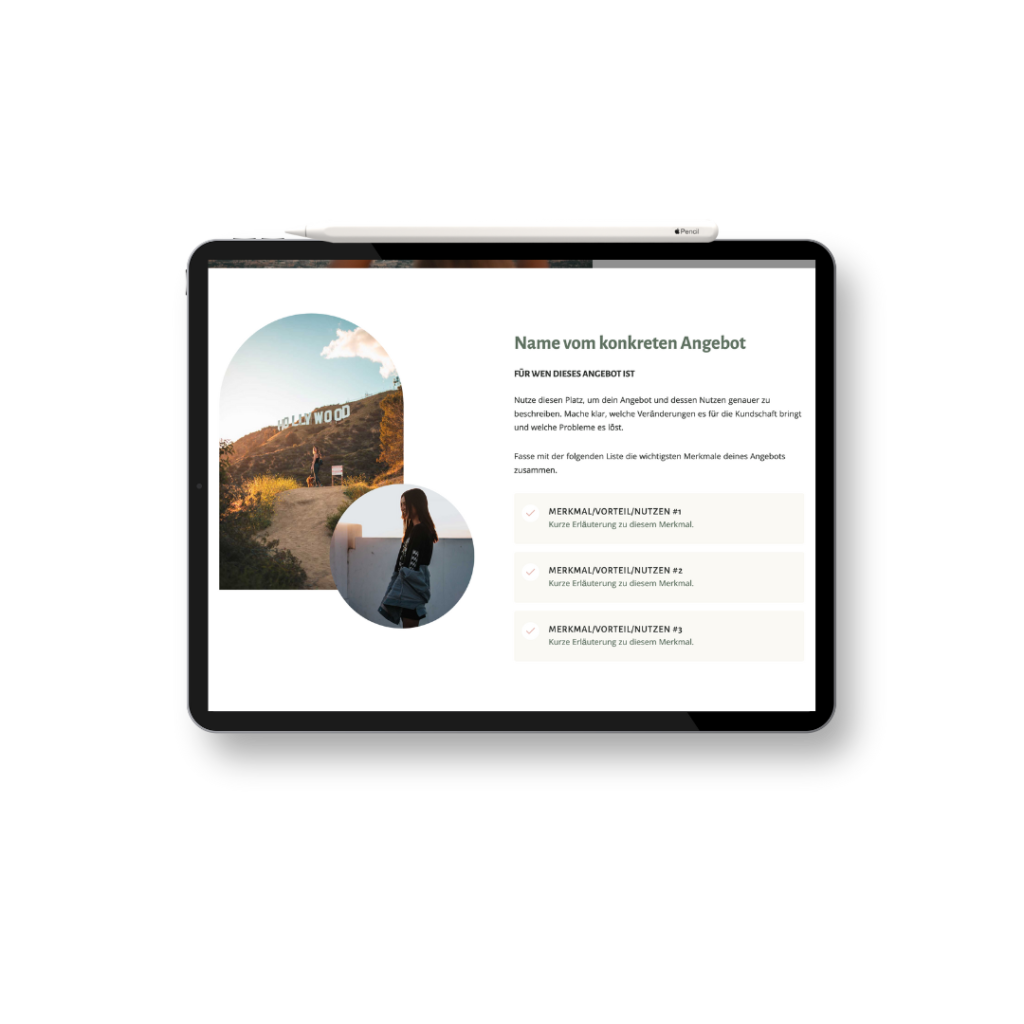
Dass du dir besser vorstellen kannst, wie denn eine Website aussehen könnte, die mit einem Kadence Child Theme umgesetzt ist und was mit Kadence Blocks als Erweiterung alles möglich ist, zeige ich dir hier ein paar Beispiele:
Wo du Kadence Child Themes findest
Das Basis Theme Kadence findest du bei WordPress da, wo auch die restlichen Themes zu finden sind. Also unter Design/Theme. Im Normalfall reicht die kostenlose Version von Kadence aus für eine Standard-Website. Die Pro Version von Kadence bietet mehr Gestaltungsmöglichkeiten für den Header und Footer beispielsweise, aber auch einfachere CSS-Anpassungen bei jeder einzelnen Seite.
Kadence Child Themes findest du bei Anbietern von Website Templates. Achte darauf, dass es spezifisch für WordPress Kadence geeignet ist. Elementor-Templates beispielsweise funktionieren nicht mit Kadence.
Um dir die Suche etwas einfacher zu machen, stelle ich dir hier meine zwei Kadence Templates vor:
Mia WordPress Vorlage (Kadence Child Theme)
Liv WordPress Vorlage (Kadence Child Theme)
Beide WordPress Templates gibt es jeweils als komplette Website mit 8 Seiten inkl. Blog und alternativ als Landingpage/Salespage/One Pager-Website.
Sie sind für Berater/innen, Coaches und Dienstleister/innen geeignet und können natürlich flexibel angepasst und erweitert werden.
Bei Fragen zu meinen Templates, melde dich gerne bei mir.
Wie du ein Kadence Child Theme installierst und anpasst
So gehst du vor, wenn du ein Kadence Child Theme installieren und anpassen möchtest:
- Du installierst das kostenlose Kadence Theme und aktivierst es.
- Lade dein gekauftes Child Theme hoch und aktiviere das ebenfalls.
- Importiere die Demo-Inhalte falls gewünscht.
- Installiere unbedingt das kostenlose Kadence Blocks Plugin. Die Kadence Blocks erweitern die Funktionen des Gutenberg Block Builders.
- Über den Customizer kannst du nun globale Einstellungen wie Farben, Buttons und Schriften anpassen. Außerdem sind im Customizer auch die Einstellungen zum Header und Footer zu finden.
- Passe die Inhalte deiner Seiten an: Ersetze die Bilder und Texte durch deinen eigenen Content.
- Wo nötig und gewünscht, kannst du natürlich auch Anpassungen am Design/Layout der Seiten machen.
- Erweitere und ergänze deine Website durch Plugins, wie zum Beispiel Firewall, ein Caching-Plugin oder ein SEO-Plugin. Ein SEO Plugin hilft dir, deine Website für Suchmaschinen optimal darzustellen.