Schnell, einfach und flexibel: Mit Kadence Blocks zu deinem Wunschdesign
Du bist auf der Suche nach einem Pagebuilder für WordPress, der deine Website nicht ausbremst? Dann habe ich einen tollen Vorschlag für dich. WordPress Kadence Blocks ist eine powervolle Erweiterung zum Gutenberg Blockbuilder.
Gutenberg? Ja, das ist der WordPress eigene “Pagebuilder”, dessen Ruf schlechter ist, als er in der Tat ist. Kadence Blocks erweitert den Gutenberg Blockbuilder mit vielen nützlichen Blocks und kann eigentlich nicht mit den klassischen Pagebuildern wie zum Beispiel Elementor, Divi oder WP Bakery verglichen werden. Denn eben wie gesagt, baut Kadence auf den Tools auf, die jede WordPress Website sowieso schon besitzt und braucht nicht zusätzlich einen ganzen Pagebuilder zu laden. Das führt tendenziell zu einer schnelleren und leichteren Website, die zusammengefasst in praktisch allen Bereichen besser performt.
Eine aussagekräftige und zeitgemäße Website ist heutzutage von entscheidender Bedeutung, um als Unternehmerin erfolgreich online präsent zu sein. Deine Website ist deine Visitenkarte im Internet, dein Marketing- und Verkaufskanal – der erste Eindruck zählt. Deshalb ist es wichtig, dass deine Website nicht nur ansprechend aussieht, sondern auch schnell und benutzerfreundlich ist. Lass uns einen genaueren Blick auf Kadence Blocks und Kadence Theme werfen und sehen, warum diese Kombination die ideale Wahl für deine WordPress Website ist.

Warum Kadence Blocks und Kadence Theme für WordPress wählen?
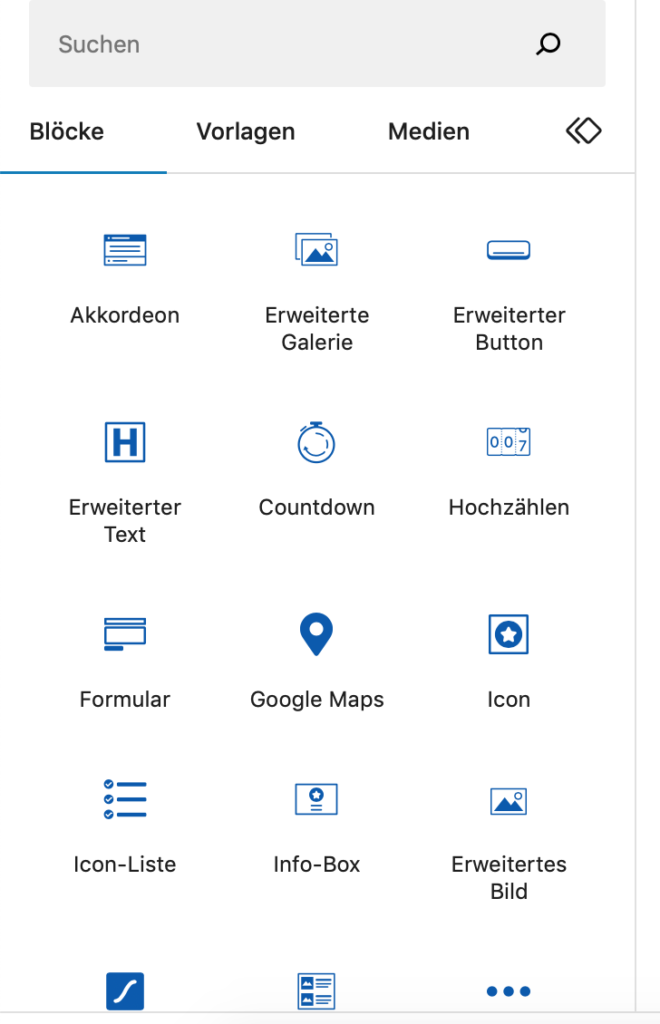
Bevor wir in die Details von Kadence Blocks eintauchen, klären wir kurz die Grundlagen. Kadence Blocks ist ein fortschrittliches Pagebuilding-Plugin für WordPress, das auf dem Gutenberg Editor aufbaut. Es bietet eine Vielzahl von zusätzlichen Funktionen und Möglichkeiten, um ansprechende und dynamische Seitenlayouts zu erstellen. Im Vergleich zu Pagebuildern wie Elementor zeichnet sich Kadence Blocks durch seine Leichtigkeit und Effizienz aus.
Zusätzlich zu Kadence Blocks gibt es auch das Kadence Theme, das perfekt mit Gutenberg und den Zusatz-Blöcken von Kadence zusammenarbeitet. Das Theme bietet eine Vielzahl von Anpassungsoptionen und ermöglicht dir, das Aussehen und das Design deiner Website nach deinen Wünschen zu gestalten. Um eine WordPress Website mit Kadence Blocks und Kadence Theme aufzubauen, brauchst du keine Programmierkenntnisse. Elemente kannst du ganz einfach per Drag-and-Drop platzieren und hast dazu eine große Auswahl an Zusatzeinstellungen für die Details. Außerdem sind sowohl Kadence Blocks wie auch das Kadence Theme in ihrer Basic-Version kostenlos – und die Basic-Version ist für viele Dinge absolut ausreichend.
Aus meiner Sicht bietet das Kadence Theme die optimale Balance zwischen detaillierten Anpassungsmöglichkeiten und einer einfachen und übersichtlichen Benutzeroberfläche. Die zusätzlichen Blocks sind eine unverzichtbare Erweiterung des Gutenberg Editors.
Die Vorteile von Kadence Blocks für deine WordPress Website
Flexibilität und Anpassbarkeit von Kadence Blocks
Die Vorteile von Kadence Blocks liegen zum einen in der Flexibilität und Anpassbarkeit der einzelnen Blöcke. Du kannst aus einer Vielzahl von vorgefertigten Blöcken wählen oder eigene Blöcke erstellen, um deine Inhalte perfekt darzustellen. Zudem bietet Kadence Blocks auch spezielle Funktionen wie zum Beispiel den "Row Layout"-Block, mit dem du ganz einfach komplexe Layouts erstellen kannst. Auch die Integration von Google Fonts und die Möglichkeit, Farben und Schriftarten individuell anzupassen, machen Kadence Blocks zu einer attraktiven Option für dein Website-Design. Mit dieser Erweiterung sparst du Zeit und kannst dich auf das Wesentliche konzentrieren - deine Inhalte.
Leistung und Ladezeit von Kadence Theme und Blocks
Die Leistung ist ein entscheidender Faktor für den Erfolg deiner Website. Langsame Ladezeiten können Besucher abschrecken und sogar deine SEO-Rankings beeinträchtigen. Kadence Blocks ist dafür bekannt, eine hervorragende Leistung zu bieten und deine Website schnell und reibungslos zu laden. Außerdem sorgt Kadence Blocks dafür, dass deine Website auf allen Geräten optimal dargestellt wird und eine großartige Benutzererfahrung bietet. Die Einstellungen dazu sind ganz intuitiv und leicht anpassbar.
Schritt für Schritt: Mit WordPress und Kadence Blocks zu deinem Wunschdesign
Du möchtest nun sicherlich wissen, wie du mit WordPress Kadence Blocks deine eigene Website gestalten kannst. Keine Sorge, es ist einfacher als du denkst! Hier ist eine kurze Schritt-für-Schritt-Anleitung, wie du deine erste WordPress Seite mit Kadence Theme und Kadence Blocks erstellst:
Installation und Aktivierung von Kadence Blocks und Kadence Theme
Der erste Schritt ist natürlich die Installation und Aktivierung von Kadence Blocks und Kadence Theme auf deiner WordPress-Website. Gehe dazu einfach zum Plugin-Bereich deiner WordPress-Installation, suche nach "Kadence Blocks", klicke auf "Installieren" und "Aktivieren".
Das Kadence Theme findest du unter diesem Suchbegriff bei den Design-Einstellungen unter Themes. Auch das ist ganz einfach installiert und aktiviert. Sowohl das Theme wie auch die Blocks sind in der Basisversion kostenlos. Ich kann dir eines verraten – nur schon die kostenlose Version hat einiges drauf!
Globale Einstellungen im Customizer
Nach der Aktivierung kannst du die globalen Einstellungen für Kadence Theme im Customizer anpassen. Hier kannst du verschiedene Optionen festlegen, die auf deiner gesamten Website angewendet werden, wie zum Beispiel Schriftarten, Farben und Abstände. Definiere hier alles soweit wie möglich gemäß deinem Branding. Das wird dir viele kleine Anpassungen später bei deinen Einzelseiten ersparen.
Eine neue Seite oder Beitrag erstellen und mit Kadence Blocks gestalten
Nun kannst du eine neue Seite oder einen neuen Beitrag erstellen und mit der Gestaltung beginnen. Die WordPress-Standard Blocks und die Gutenberg Blocks kannst du flexibel mit Kadence Blocks kombinieren. Baue dein Grundgerüst mit Zeilen und Spalten auf, für die du jeweils spezifische Einstellungen vornehmen kannst.
Elemente hinzufügen und anpassen
Nun kommt der kreative Teil! Füge Elemente wie Texte, Bilder, CTA-Buttons und mehr hinzu und gestalte sie nach deinen Wünschen. Mit Kadence Blocks kannst du jedes Element anpassen und genau so gestalten, wie du es möchtest. Heisst also Hintergrundfarben, Schatten, Rahmen, und und und… Die Gefahr besteht tatsächlich, dass du dich in den vielen Gestaltungsmöglichkeiten verlierst. Behalte einfach dein Design-Konzept im Hinterkopf und erstelle als Vorbereitung ein Moodboard, das dir als Design-Orientierung dient.
Vorlagen und eigene Templates nutzen
Kadence Blocks bietet zum einen eine Vielzahl von Vorlagen, die du auf deine Seiten einsetzen kannst. Auf der anderen Seite – und das ist eine meiner Lieblingsfunktionen von Kadence – kannst du auch eigene Elemente, ganze Seiten, Zeilen oder Spalten als Templates speichern und auf anderen Unterseiten deiner Website einsetzen.
Diese wiederkehrenden Elemente können miteinander verknüpft bleiben – das heißt, an einem Ort änderst du was an dem Element und es wird auf alle Stellen und Seiten übertragen, wo das Element auch eingesetzt wird. Oder du “entknüpfst” ein wiederkehrendes Element, wenn du es separat behandeln möchtest. Nutze diese Optionen, um deine Website effizient und einheitlich aufzubauen.

Kadence für Fortgeschrittene: CSS-Anpassungen
Auch für fortgeschrittene Nutzer bietet Kadence Blocks viele Möglichkeiten zur Erweiterung und Individualisierung. So kannst du im Customizer zusätzlichen Code in den Head oder Body Bereich der gesamten Website setzen und allgemeine CSS-Anpassungen machen. Bei den einzelnen Seiten können aber auch seitenspezifische HTML- oder CSS Code-Schnipsel eingefügt werden. Die ultimative Anpassungsfreiheit für eine WordPress-Website.
Wie du mit Kadence Blocks und Kadence Cloud deinen Website-Workflow verbessern kannst
Wenn du mehrere Websites hast, kannst du mit Kadence Cloud nicht nur Zeit sparen, sondern auch deinen Workflow verbessern. Kadence Cloud ist Teil des Full Bundles und bietet die Möglichkeit, Designs und Vorlagen zwischen verschiedenen Websites zu teilen und zu synchronisieren. So kannst du ganz einfach wiederkehrende Elemente wie Kopf- und Fußzeilen oder Seitenlayouts automatisch auf all deinen Webseiten aktualisieren.
Das bedeutet weniger Aufwand für das manuelle Erstellen von Layouts und mehr Zeit für die Feinabstimmung deiner Inhalte. Dein Website-Workflow wird schneller, einfacher und flexibler.

Fazit: Schnell, einfach und flexibel – Mit WordPress Kadence Blocks zu deinem Wunschdesign
Wenn du auf der Suche nach einem einfachen und flexiblen Weg bist, deine WordPress-Website individuell zu gestalten, dann solltest du definitiv Kadence Blocks in Betracht ziehen. Diese Erweiterung bietet eine Vielzahl von Funktionen und Vorteilen, die dir dabei helfen können, dein Wunschdesign umzusetzen. Einer der größten Vorteile von Kadence Blocks ist die einfache Bedienbarkeit. Mit dem intuitiven Drag-and-Drop-Editor kannst du ganz einfach Elemente verschieben und anpassen, ohne dass du Programmierkenntnisse benötigst. Darüber hinaus bietet Kadence Blocks auch eine große Auswahl an vorgefertigten Blöcken und Vorlagen, die dir den Einstieg erleichtern und Zeit sparen können. So kannst du schnell und unkompliziert ansprechende Designs erstellen, die deiner Website einen professionellen Look verleihen.
Insgesamt lässt sich sagen: Mit Kadence Blocks hast du ein mächtiges Werkzeug an der Hand, um deine WordPress-Seite professionell zu gestalten - egal ob Einsteiger oder Profi! Probier es aus - ich bin sicher, dass dich die einfache Bedienbarkeit sowie die Vielfalt der Funktionen begeistern wird.