Moodboard erstellen für deine neue Website – eine Anleitung
Du planst eine neue Webseite? Oder eine Veränderung des Designs?
Dann macht es Sinn, dir Gedanken zum Stil und dem allgemeinen Erscheinungsbild der Website zu machen.
Egal, ob du die Website selbst gestaltest oder jemanden beauftragst – einen Anhaltspunkt zum Start zu haben, ist die ideale Ausgangslage. Hier kommt das Website Moodboard ins Spiel.

Was ist ein Moodboard und wozu dient es?
Ein Moodboard ist eine Zusammenstellung von verschiedenen Inspirationen und soll die Stimmung der neuen Website zeigen. Dazu sammelst du verschiedene Puzzleteilchen im Zusammenhang mit dem Onlineauftritt.
Das Moodboard definiert die grobe Richtung der Website und dient im Design-Prozess als Orientierung. Wenn du einen Webdesigner engagierst und bereits ein Website Moodboard hast, kannst du den Prozess etwas beschleunigen (und evtl. die Recherche-Arbeit des Designers sparen.)
Bestandteile eines Moodboards für ein Webdesign-Projekt sind:
- Dein Logo
- Fotos
- Farben
- Schriften
- Stilelemente (Screenshots von Websites, die dir gefallen)

So erstellst du ein Moodboard?
In diesem Abschnitt findest du die Schritt-für-Schritt Anleitung, um ein Moodboard als Vorbereitung für deine neue Website zu erstellen.
Bevor es an die visuellen Eigenschaften wie Fotos, Farben und Schriften geht, gibt es zwei wichtige Punkte für die Vorbereitung, über die du dir Gedanken machen solltest.
Vorbereitung
Möglicherweise sind diese zwei Punkte offensichtlich für dich. Jedoch, wenn du dir im Detail Gedanken darüber machst und dir auch ein paar Stichworte notierst, erhältst du ein sehr klares Gesamtbild!
Das Ziel der Website
Das Hauptziel der Website ist entscheidend für die Struktur und den Aufbau der Website. Denn je nach Ziel stehen unterschiedliche Dinge im Vordergrund.
Du gibst Yoga-Kurse, dir sind ganzheitliche Gesundheit, Spiritualität & Natur wichtig und zudem gibst du regelmäßig Retreats? Hier könnte das Hauptziel sein, dass Website-Besucher
- ein Yoga Retreat buchen
- eine 1:1 Yoga Class anfragen
- eine automatisierte Newsletteranfrage auslösen.
Idealerweise hast du nur ein Hauptziel und mehrere Zwischenziele. Die Zwischenziele führen schrittweise zum Hauptziel hin. Gehen wir vom Hauptziel “Website-Besucher bucht ein Yoga Retreat” aus, könnte es folgende Zwischenziele geben:
- Informationen zum Ablauf, Unterkunft, Ausstattung und Verpflegung geben
- mit Fotos der vergangenen Retreats und der Umgebung den Vibe stärken
- durch Bewertungen von ehemaligen Teilnehmenden authentischen Einblick geben
- auf Aktionen oder Specials aufmerksam machen
- mit einer Übersicht die freien Termine zeigen
Die Zielgruppe
Wer sind deine potenziellen Kunden? Um deine idealen Kunden möglichst genau beschreiben zu können, definierst du am besten eine Persona. Eine Persona ist eine fiktive Person, die deiner idealen Kundschaft entspricht.
Gib deiner Persona einen Namen und gib ihr ein Gesicht. Dazu kannst du ein kostenloses Stockfoto benutzen. Links zu den Stockfoto-Plattformen findest du weiter unten bei Fotos. Beantworte folgende Fragen zu deiner Persona:
- Wie alt ist die Person und wo lebt sie?
- Wie sieht ihr Alltag aus?
- Welche Hobbys hat die Person?
- Was ist ihr besonders wichtig?
- Welche Probleme und Herausforderungen beschäftigen diese Person?
- Wie sieht der Lifestyle dieser Person aus?
Daraus entsteht eine tolle Zusammenstellung und Beschreibung deiner Zielgruppe, die du für den gesamten Customer Journey immer wieder verwenden kannst. (Werbeanzeigen, E-Mail-Sequenzen, Newsletter, etc.)
Bestandteile deines Moodboards
Nun geht es an die Sammlung von vielen Einzelteilchen für dein Website-Moodboard. Am besten machst du dir einen “Moodboard” Ordner mit dem entsprechenden Unterordner, um alle Inspirationen geordnet ablegen zu können.
Logo
Entweder du hast bereits ein Logo, dann füge das deinem Moodboard dazu. Wenn du noch kein Logo hast, kannst du eine kleine Recherche starten und Screenshots erstellen von Logos, die dir gefallen.
Für Logo-Inspirationen empfehle ich auch Pinterest und Instagram.

Fotos
Eine Website lebt erst so richtig mit den Bildern. Gerade für Yoga Retreats und Themen wie Gesundheit & Natur ist es wichtig auch den Vibe in der Bildsprache zu transportieren.
Zusätzlich zu deinen eigenen Fotos kannst du auch bei Stock-Plattformen nach passenden Bildern Ausschau halten. Tolle und nicht so „stock-foto-mäßige“-Bilder findest du zum Beispiel bei Stocksy oder Photocase.
Es gibt Plattformen für kostenlose Stockfotos, jedoch sind sie tendenziell nicht mehr besonders einzigartig, weil sie schon von vielen anderen Unternehmen und Personen verwendet werden. Gute Plattformen für kostenlose Stock-Fotos sind:
Wenn du “nur” Fotos für dein Moodboard und nicht für die Website suchst, kannst du auch in die unendlichen Weiten von Pinterest eintauchen. Für deine Website musst du jedoch die Urheberrechte beachten und darfst nur eigene oder lizenzierte Fotos von Stock-Plattformen (kostenlos oder kostenpflichtig) veröffentlichen.
Farben
Die Farben ergeben sich meistens aus den ausgewählten Bildern und Screenshots von Websites, die dir gefallen. (Nutze dafür das Pipettenwerkzeug bei den gängigen Bildbearbeitungsprogrammen und klicke auf die entsprechenden Farben in den Fotos.)
Wenn du eine spezifische Farbe für die neue Website im Kopf hast, dann kannst du dich bei den Stilelementen (Website-Screenshots) und bei den Bildern spezifisch auf die Suche nach dieser Farbe machen.
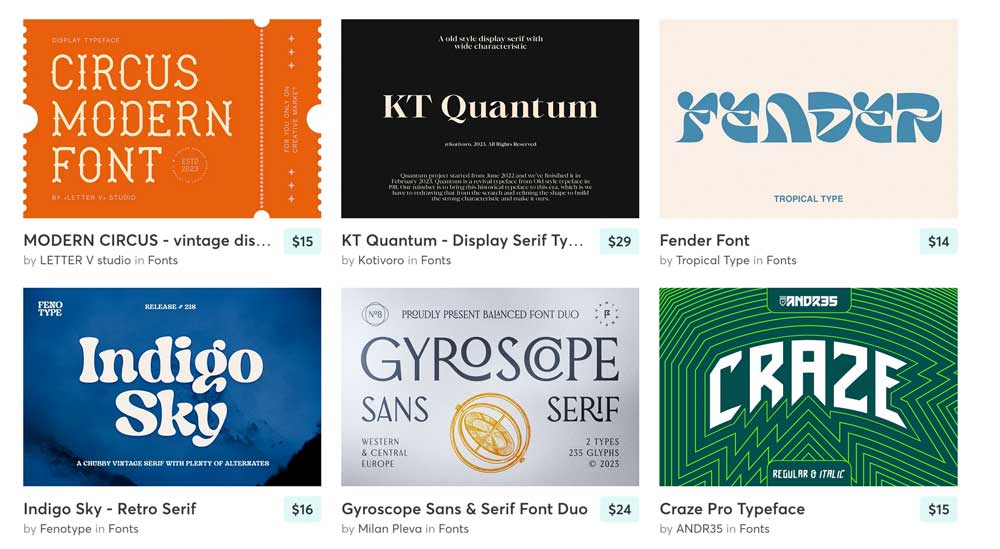
Schriften
Tolle und besondere Schriften findest du zum Beispiel hier:

Für Fließtexte wird eine gut lesbare Schrift verwendet. Neben den oben genannten Plattformen kannst du auch bei Google Fonts nach Schriften für deine Website suchen. Google Fonts können kostenlos verwendet werden (DSGVO-konform, wenn lokal eingebunden).
Außerdem kannst du auch einfach bei anderen Websites Schrift-Inspirationen sammeln, indem du Screenshots machst.
Stil
In welchem Stil soll die neue Website gestaltet sein? Schau dir andere Websites in derselben Branche an. Mach Screenshots von einzelnen Elementen oder ganzen Websites, die dir gefallen.
Folgende Seiten sind auch toll für Webdesign-Inspirationen (und die Beispiele können teilweise nach Kategorien gefiltert werden):
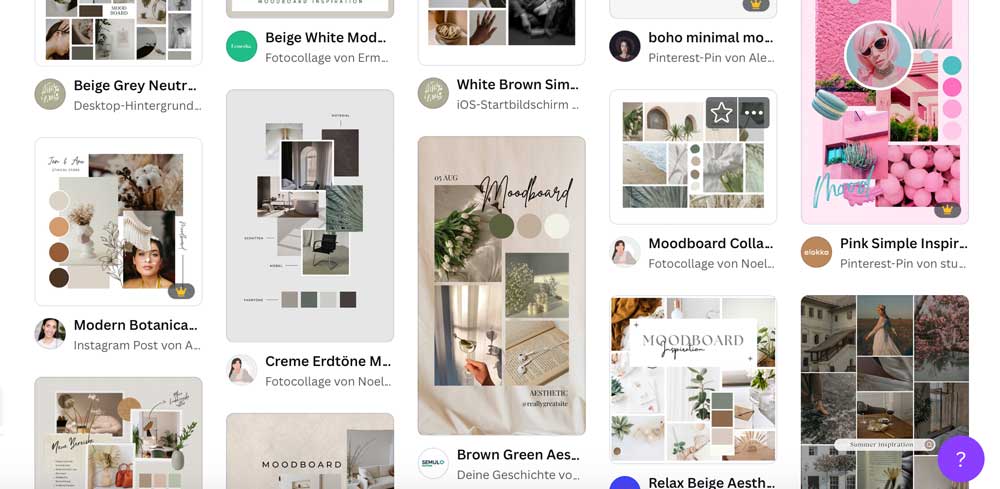
Aussortieren und Zusammenstellen
Jetzt kommt der schwierigere Teil, nämlich das Aussortieren der Einzelteilchen für dein Website-Moodboard. Verschaffe dir eine Übersicht und reduziere alles, was nicht zu 100% passt.
Das Ziel ist, am Ende möglichst wenig Elemente zu haben, die ungefähr auf eine A4-Seite passen. Zusammenstellen kannst du deine Auswahl am einfachsten über Canva, dort gibt es auch tolle Moodboard-Vorlagen.

Tipps für das Moodboard:
- 4-5 Farbtöne, die aufeinander abgestimmt sind. Wähle hellere wie auch dunklere Töne aus.
- 2-3 unterschiedliche Schriften, die gut zueinander passen.
- Wähle maximal 6 Bilder für dein Moodboard. Die ausgewählten Bilder sollten zu 100% zum Stil und deiner Zielgruppe passen.