Pagebuilder: Weshalb ich keinen nutze und Fan von WordPress Gutenberg Editor bin
Eine Website brauchen wir heute alle. Egal, ob du bloggst, coachst, als Dienstleister arbeitest oder deine DIY-Produkte in einem eigenen Online-Shop verkaufen möchtest – das Content-Management-System (CMS) WordPress ist oft die erste Wahl, und das aus guten Gründen.
Doch die Art und Weise, wie Websites gestaltet werden, hat sich mit der Zeit stark verändert. Vom klassischen Editor bis zu modernen Pagebuildern wie Elementor, Divi oder Gutenberg: Die Möglichkeiten sind vielfältig und unterscheiden sich in Funktionalität, Flexibilität und Leistung.
Weshalb ich in den letzten Jahren eine Abneigung zu Elementor, Divi und Co. entwickelt habe und zu einem Fan von WordPress Gutenberg Editor geworden bin, erfährst du in diesem Artikel. Ausserdem gibt es praktische Tipps für die Arbeit mit dem Gutenberg Editor.
Zusammenfassung für Eilige Leser:innen
Der WordPress Gutenberg Editor ist ein leistungsstarker Blockeditor, der seit 2018 standardmäßig in WordPress integriert ist. Er ersetzt klassische Pagebuilder-Plugins durch eine intuitive Blockstruktur, die flexibel, schnell und kostenlos ist. Mit über 38 Standardblöcken, wiederverwendbaren Vorlagen und zahlreichen Erweiterungen wie Kadence Blocks ermöglicht Gutenberg kreatives und effizientes Webdesign. Im Vergleich zu Plugins wie Elementor bietet er bessere Ladezeiten, niedrigere Kosten und Zukunftssicherheit.

Die Entwicklung von Pagebuildern und der Aufstieg von Gutenberg
Ein Pagebuilder ist ein Tool, das es dir ermöglicht, deine Website per Drag-and-Drop zu erstellen und zu bearbeiten. Elemente wie Texte, Bilder, Buttons und vieles mehr kannst du super einfach auf deiner Seite platzieren und nach Belieben anpassen. Dadurch kannst du deine kreativen Möglichkeiten voll aufdrehen. Es gibt verschiedene Pagebuilder für WordPress zur Auswahl:
- Elementor
- Divi
- WP Bakery Page Builder
- Beaver Builder
- Thrive Architect
- Und einige mehr…
Das Backend sieht genauso aus wie das Frontend, sodass du direkt visuelles Feedback bekommst. Und es gibt eine riesige Auswahl an Vorlagen. Perfekt für dich als Kleinunternehmer/in, Therapeut/in oder Dienstleister/in. Online-Shops können ebenfalls problemlos mit WordPress und einem Pagebuilder umgesetzt werden.
Diese Pagebuilder wurden entwickelt und so beliebt, weil WordPress selbst, bzw. der Classic Editor, nicht so viele Möglichkeiten bot. Er war sehr reduziert und man konnte die Website damit nicht direkt im Frontend bearbeiten.
Gutenberg ist der Blockeditor von WordPress, der mit der Version 5.0 im Dezember 2018 eingeführt wurde (mehr zum Projekt Gutenberg hier). Er ersetzt den klassischen Editor und ermöglicht es, Inhalte mithilfe eines intuitiven Blocksystems zu erstellen. Der Name „Gutenberg“ ehrt Johannes Gutenberg, den Erfinder des Buchdrucks, und symbolisiert die Bedeutung des Editors für das moderne Webdesign.Grundsätzlich funktioniert der WordPress Gutenberg Editor sehr ähnlich wie die bekannten Pagebuilder (Elementor oder Divi z.B.). Der Unterschied ist, dass Gutenberg ein standardmäßig eingebautes WordPress-Tool ist und damit viele Vorteile bietet.
Was macht den WordPress Gutenberg Editor so besonders?
Integration und Performance
Der Gutenberg Editor ist in WordPress integriert, ergo deutlich schneller und leichtgewichtiger als ein Pagebuilder-Plugin (in puncto Performance, Sicherheit und Kosten).
Sinnbildlich vergleichbar mit einem Reiseadapter (=Pagebuilder Plugin). Er funktioniert, ist jedoch nicht so praktisch wie eine direkt integrierte Steckdose. Und da geht viel Energie dazwischen verloren!
Es gibt so einige Testberichte und Experimente, die unter anderem die Geschwindigkeiten vergleichen. Mit Blick auf die Performance wird Gutenberg immer mehr liefern als jeder Pagebuilder. Ein Pagebuilder (wie zum Beispiel Elementor oder Divi) lädt eine komplette zusätzliche Benutzeroberfläche, was viele Dateien und Datenbanken im Hintergrund und längere Ladezeiten für dich bei der Bearbeitung bedeutet. Auch bei der Nutzung der Website machen sich zusätzliche Pagebuilder Tools bemerkbar, wie die Testberichte zeigen.
Kosten
Als Standard-WordPress-Editor ist Gutenberg kostenlos. Pagebuilder verlangen oft eine jährliche Lizenz. Du kannst kostenlose Versionen diverser Pagebuilder nutzen, jedoch mit Einschränkungen. Als Beispiel: Während man etwa beim kostenlosen Elementor kein Full Site Editing betreiben kann und Blöcke für Formulare fehlen, fehlen bei anderen in der kostenlosen Variante Elemente wie das Akkordeon oder die Lightbox.
Zukunftssicherheit
Gutenberg wird von der WordPress-Community kontinuierlich weiterentwickelt. Moderne Themes und Plugins passen sich an Gutenberg an, sodass du langfristig flexibel bleibst – auch bei einem Theme-Wechsel.
Flexibilität durch Blöcke
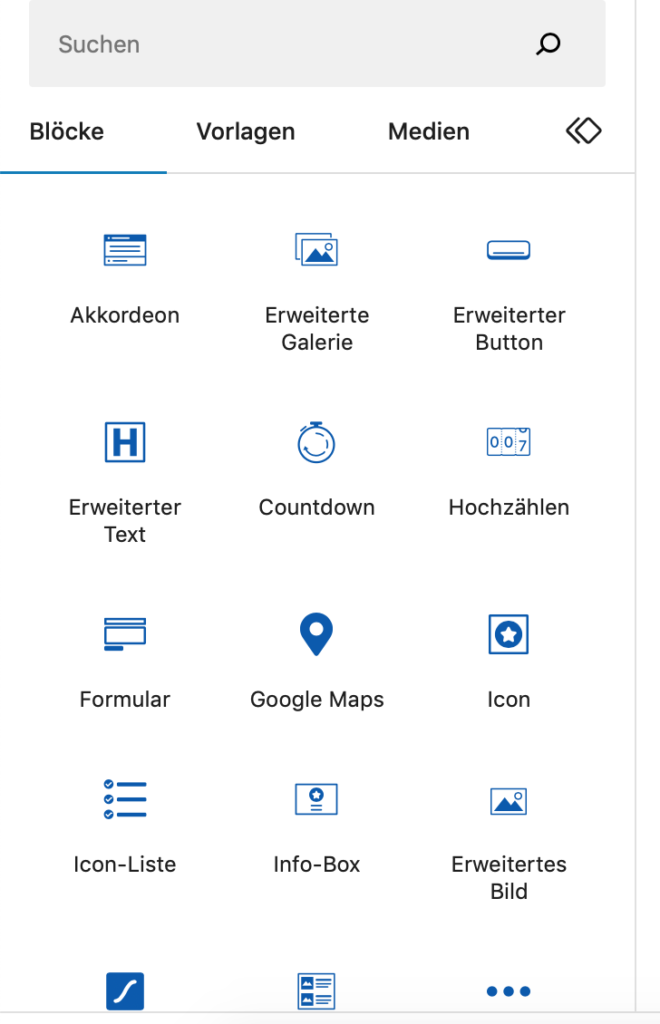
Mit über 38 Standardblöcken wie Text, Bildern, Videos, Galerien oder Einbettungen von YouTube und Twitter bietet der Gutenberg Editor vielseitige Gestaltungsmöglichkeiten. Zudem kannst du eigene Blöcke erstellen und speichern, um sie in verschiedenen Beiträgen wiederzuverwenden.
Erweiterungen wie Kadence Blocks bieten zusätzliche Funktionen und bleiben dennoch schlank im Vergleich zu umfangreichen Pagebuildern wie Elementor Pro.
Praktische Tipps für die Arbeit mit Gutenberg
- Vorlagenmuster nutzen:
WordPress bietet seit Version 5.5 vorgefertigte Layouts, die du direkt einsetzen kannst. Das spart Zeit und gewährleistet ein einheitliches Design. - Wiederverwendbare Blöcke:
Erstelle häufig genutzte Layouts wie Call-to-Actions oder Testimonials einmal und speichere sie, um sie auf verschiedenen Seiten zu verwenden. - Plugins für erweiterte Funktionen:
Mit Kadence Blocks kannst du Gutenberg um erweiterte Layout-Optionen ergänzen. Funktionen wie interaktive Spalten oder erweiterte Buttons machen deine Website noch ansprechender. - SEO-Optimierung:
Gutenberg generiert sauberen HTML-Code, der sich positiv auf die SEO auswirkt. Zudem kannst du mit Plugins wie Rank Math oder Yoast SEO die Suchmaschinenoptimierung direkt im Editor verwalten.
So nutze ich den Gutenberg Editor mit Kadence
Seit drei Jahren setze ich auf die Kombination aus dem Gutenberg Editor, dem Kadence Theme und Kadence Blocks. Dieses Setup ermöglicht es mir, Websites für mich und meine Kunden zu erstellen, die schlank, schnell und flexibel sind.
Das Kadence Theme ist leichtgewichtig und arbeitet nahtlos mit Gutenberg zusammen. Es bietet eine Vielzahl von Anpassungsoptionen und ist in einer kostenlosen Basisversion sowie einer Pro-Version erhältlich. Kadence Blocks erweitert die Funktionalität von Gutenberg und macht es zu einer echten Alternative zu klassischen Pagebuildern.
Da ich so begeistert bin von Gutenberg in Kombination mit Kadence, habe ich auch damit begonnen, meine eigenen Templates (Kadence Child Themes) auf den Markt zu bringen.
FFazit: Gutenberg Editor als Zukunft der WordPress Websitesazit
Für mich gibt es keinen Grund, meine Websites mit einem zusätzlichen Pagebuilder zu überladen, wenn WordPress selbst den Gutenberg Editor bietet.
Ja, die Erweiterungen mit Kadence Blocks sind für mich unverzichtbar, jedoch fällt dieses Plugin nicht annähernd so schwer ins Gewicht in Bezug auf die Performance der Website wie ein Pagebuilder, der eine komplette zusätzliche Benutzeroberfläche lädt.
Was ich durch die Kombination Gutenberg + Kadence selten bis nie habe, sind Plugin-Kompatibilitäts-Probleme und Probleme nach Updates (sehe ich jedoch öfters bei älteren Kunden-Websites, die mit Divi oder Elementor laufen…). Dazu die Flexibilität und schnelle Ladezeiten. Ich bin definitiv ein Fan von Gutenberg!
Egal, ob du eine einfache Blog-Seite oder eine komplexe Website erstellen möchtest: Mit Gutenberg hast du ein Werkzeug, das dich langfristig unterstützt, ohne die Performance deiner Website zu beeinträchtigen.